Cara Membuat Blog Safelink Sendiri (Ternyata Sangat Mudah)
ARDINTORO |dot| COM - Postingan ini lumayan panjang. Sarankan untuk pembaca: Siapkan Kopi, Teh atau Cemilan 😅 untuk menemani baca agar nggak ngantuk dan bosan 😃. Di artikel ini sudah di sediakan Daftar isi, bila Sobat ingin masuk ke inti pembahasan langsung saja klik di daftar isi.
Daftar ISI
1. Pendahuluan
Berawal dari beberapa hari yang lalu,
saat saya mempunyai keinginan untuk mendaftarkan blog ke Google AdSense, coba-coba barangkali pinangan kali ini di terima. Maklum saja ngeblog sudah setahun-an
masih belum dapat penghasilan 😥. Saya lihat beberapa teman blogger kok kayaknya
enak banget ya? Setiap bulan ada yang masuk ke rekening mereka hehe.
Dari hal itu lah kembali niat saya, untuk
menjadi Publisher Google AdSense tumbuh. Maklum pinanganku sudah dua kali di
tolak (alamak) dengan berbagai alasan. Kembali saya acak-acaklah mesin telusur
google dengan keyword “Cara mendaftarkan blog agar di terima Google AdSense”.
Setelah baca seabrek artikel tutorial
cara mendaftar Google AdSense, di situ ada poin penting yang kayaknya belum saya
penuhi di blog saya, yaitu membuat halaman safelink
karena memang blog saya niche gado-gado. Jadi ada sebagian artikel yang menyediakan download, dari penjelasan teman-teman sesama blogger, blog download sulit di approve Google AdSense, karena
kebijakan Google AdSense melarang publisher-nya menyediakan aplikasi bajakan.
Solusi bila memiliki blog download ingin
diterima Google AdSense harus membuat halaman safelink. Kembali saya searching
di mesin telusur google untuk mencari tutorial membuat blog safelink, berat memang kalau kita belum
paham dengan suatu ilmu. Apalagi dalam membuat blog safelink semua menggunakan bahasa pemrograman website, hampir menyerah
karena muter-muter dari pagi sampai malam tembus pagi lagi, tetapi hasilnya nihil, semua
tutorial setiap saya praktekkan selalu nggak nyambung antara blog utama ke blog
safelink. (Jadi binggung, ini saya yang salah penerapan atau template yang nggak support dengan kode script ya? Entahlah) Sempat berfikir beli akun
saja, karena memang banyak yang jual blog safelink
di forum-forum blogger,
harganya sekitar 20 sampai 100 k.
Tetapi kalau beli akun, berarti nggak
belajar namanya karena sesuatu yang instan tanpa usaha itu hasilnya buruk! Seumpama kemaren saya jadi beli akun safelink pasti nggak akan pernah ada postingan ini, saat
ahir-ahir pencarian yang hampir nyerah (sama dengan mencari calon bini) ahirnya kursor saya mengarah ke satu
blog yang membahas tutorial cara membuat blog safelink, penjelasan dalam blog itu
terlalu singkat menurut saya, terutama di bagian “cara membuat blog safelink dengan random artikel”. Maklum
saya ini masih newbie untuk mempraktekkan-nya agak sulit, butuh percobaan
berulang-ulang agar bisa berhasil.
Tetapi sayang tutorial ini hanya
menyediakan halaman safelink, untuk
halaman paste link nggak ada, setelah cek-ricek ke admin (kirim pesan lewat e-mail)
balasan dari beliau ”Sebelumnya terimakasih telah mengunjungi blog bla bla bla. Tapi
mohon maaf karena script yang saya cantumkan itu versi demo, sedangkan script
dengan domain bla bla bla adalah versi premium”, nah lo.
Tetapi Alhamdullilah walaupun versi demo nggak apa-apa yang penting masih bisa di fungsikan, mungkin itu cerita singkat
ketika akan membuat blog dengan halaman safelink,
kalau Sobat masih ingin melanjutkan membuat blog dengan halaman safelink seperti blog (ardintoro.com)
simak tutorial berikut ini, lihat demo blog safelink
DISINI.
2. Cara Membuat Blog atau Website dengan Halaman Safelink
Halaman safelink adalah sebuah halaman pada suatu blog atau website yang
difungsikan untuk mendeteksi / mengamankan apakah url link yang dituju aman
atau nggak dari virus dan malware. Dengan menggunakan halaman safelink maka pengguna url download akan
terhindar dari beberapa virus yang terdeteksi. Jika dalam file data yang akan
di download ada jenis file yang berbahaya maka akan di peringatkan oleh halaman
safelink.
Selain untuk mengamankan url link dari
virus atau malware, halaman safelink
juga dapat di gunakan untuk meningkatkan penghasilan dengan menambahkan iklan
di halaman blog atau web safelink.
Untuk membuat blog atau web dengan halaman safelink
ada beberapa hal yang harus Sobat siapkan diantaranya:
(1).
Membuat blog sebagai hosting untuk pembuatan halaman safelink, bila Sobat menggunakan Sub-Domain Blogspot (alamaturl.blogspot.com)
maka Kalian perlu mengalihkan url menggunakan SSL yaitu dari (http://) ke (https://).
Untuk mendaftar blog DISINI.
(2).
Template blog atau website safelink. Bila Kalian ingin halaman safelink-nya seperti (ardintoro.com) silahkan dowonload template dibawah ini.
Download
Dari tutorial yang saya baca sangat di sarankan untuk membuat halaman blog / website safelink mengunakan domain TLD (Top level domain) karena Google AdSense akan lebih banyak memberikan komisi untuk blog / website dengan domain TLD. Jika Sobat sudah membuat blog baru (blogger.com) dan download template di atas untuk membuat halaman safelink maka silahkan pasang template yang baru Kalian download ke blog baru Kalian.
3. Membuat beberapa Artikel untuk Halaman Safelink
Buatlah beberapa artikel umum yang
biasanya orang suka dan nggak bosan saat di baca, misalanya: Cara menjaga tubuh
agar tetap sehat secara alami, cara bermedia sosial yang baik, tips membentengi
anak agar nggak kecanduan geme onlain dll. Usahakan artikel yang Kalian buat High paying keyword (HPK) untuk
meningkatkan RPM, CPM, CPC Google AdSense dan pastikan artikel yang Kalian buat nggak melanggar ketentuan dan persyaratan layanan iklan.
Setelah membuat artikel di postingan
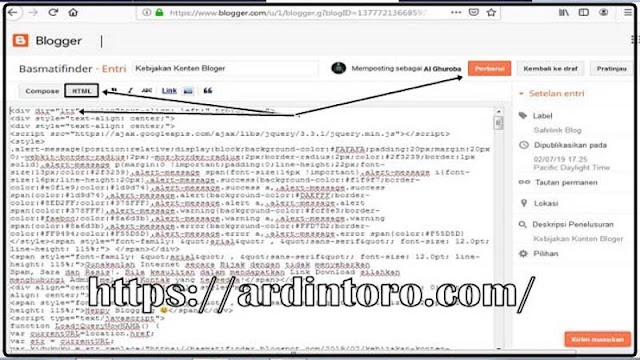
blog. Kalian pasang kode script di paling atas artikel dengan mengklik Edit dan ubah mode postingan dari Compose ke HTML bila binggung perhatikan contoh gambar di bawah ini.
Masukkan kode script di bawah ini,
dengan mengganti alamat: https://basmatifinder.blogspot.com/2019/07/kebijakan-konten-blogger.html
dengan link postingan pada blog safelink Kalian masing-masing. Setelah semua terpasang Kalian klik Perbaharui untuk menyimpan kode script
tersebut dalam postingan. Perhatikan gambar di atas.
Untuk mengetahuai apakah kode script bekerja atau nggak. Cukup Kalian buka alamat pada postingan, kemudian tambahkan kode
<div dir="ltr" style="text-align: left;" trbidi="on">
<div style="text-align: center;">
<div style="text-align: center;">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
.alert-message{position:relative;display:block;background-color:#FAFAFA;padding:20px;margin:20px 0;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;color:#2f3239;border:1px solid}.alert-message p{margin:0 !important;padding:0;line-height:22px;font-size:13px;color:#2f3239}.alert-message span{font-size:14px !important}.alert-message i{font-size:16px;line-height:20px}.alert-message.success{background-color:#f1f9f7;border-color:#e0f1e9;color:#1d9d74}.alert-message.success a,.alert-message.success span{color:#1d9d74}.alert-message.alert{background-color:#DAEFFF;border-color:#8ED2FF;color:#378FFF}.alert-message.alert a,.alert-message.alert span{color:#378FFF}.alert-message.warning{background-color:#fcf8e3;border-color:#faebcc;color:#8a6d3b}.alert-message.warning a,.alert-message.warning span{color:#8a6d3b}.alert-message.error{background-color:#FFD7D2;border-color:#FF9494;color:#F55D5D}.alert-message.error a,.alert-message.error span{color:#F55D5D}
</style><span style="font-family: "arial" , "sans-serif"; font-size: 12.0pt; line-height: 115%;"> </span></div>
<span style="font-family: "arial" , "sans-serif"; font-size: 12.0pt; line-height: 115%;">Gunakanlah Internet secara Bijak dengan tidak menyebarkan
Spam, Sara dan Rasis!. Bila kesulitan dalam mendapatkan Link Download silahkan
menghubungi Admin melalui Kontak yang tersedia!</span></div>
<div align="center" class="MsoNormal" style="margin-bottom: .0001pt; margin-bottom: 0in; text-align: center;">
<span style="font-family: "arial" , "sans-serif"; font-size: 12.0pt; line-height: 115%;">Heppy Blogging 😀</span></div>
<script type="text/javascript">
function LoadjQueryNowHAHA() {
var currentURL=location.href;
var str = currentURL;
var kidwkwkw = str.replace("https://basmatifinder.blogspot.com/2019/07/kebijakan-konten-blogger.html&jQueryload=", "");
var res = kidwkwkw.replace("&m=1", "");
var urikun = decodeURIComponent(res);
var encrypt = "false";
var linksedot = encrypt +urikun;
document.getElementById("wegadapuk").innerHTML +="<a href="+urikun+"><b>[Click here to Continue]</b></a>";
}
</script>
<script type="text/javascript">
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
var dynamicContent = getParameterByName('amp_load');
$(document).ready(function() {
if (dynamicContent == 'showampclean') {
$('#showampclean').show();
}
else if (dynamicContent == 'nulled') {
$('#nulled').show();
}
else if (dynamicContent == 'keyframe') {
$('#keyframe').show();
}
else {
$('#default-content').show();
}
});
</script>
<style>
.dynamic-content {
display:none;
}
</style>
<br />
<div class="dynamic-content" id="showampclean">
<div class="alert-message success">
<center>
<b>*Kalian <span style="font-family: "arial" , "sans-serif";">K</span>lik Generate URL Untuk Mendapatkan Link*</b>
<br />
<br />
<div id="wegadapuk">
</div>
<br />
<button onclick="LoadjQueryNowHAHA()">Generate URL</button>
</center>
</div>
</div>
<div style="text-align: justify;">
<div class="MsoNormal" style="margin-bottom: .0001pt; margin-bottom: 0in; text-align: justify; text-justify: inter-ideograph;">
<div style="text-align: justify;">
<br />
<br /></div>
</div>
</div>
</div>Untuk mengetahuai apakah kode script bekerja atau nggak. Cukup Kalian buka alamat pada postingan, kemudian tambahkan kode
?amp_load=showampclean sebagai
contoh alamat postingan saya: https://basmatifinder.blogspot.com/2019/07/kebijakan-konten-blogger.html?amp_load=showampclean (lihat contoh gambar di bawah ini). Bila muncul tulisan Generate
URL maka kode script yang Kalian pasang berhasil dan bisa di gunakan.
Kalian bisa
ubah kata “Gunakanlah Internet secara Bijak dengan nggak menyebarkan
Spam, Sara dan Rasis!. Bila kesulitan dalam mendapatkan Link Download silahkan
menghubungi Admin melalui Kontak yang tersedia!. Heppy Blogging”. Dengan kreasi
kata Kalian sendiri.
Langkah terahir adalah mengkoneksikan
antara blog utama ke blog safelink dengan
memasang kode script pemanggil di blog utama.
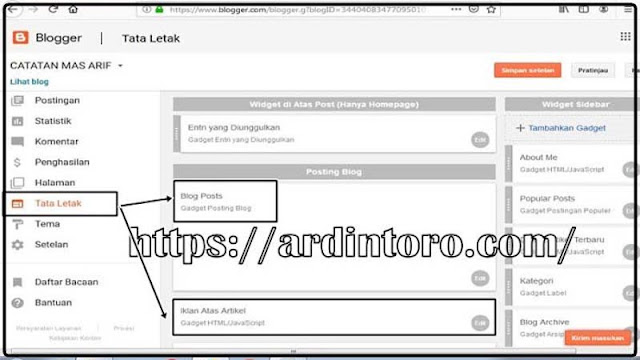
Pastikan meletakkan kode script tepat berada di bawah blog Post seperti contoh gambar di atas. Untuk script yang di
pasang di blog utama bisa mengambil di bawah ini.
<script type="text/javascript">
var go_url = 'https://basmatifinder.blogspot.com/2019/07/kebijakan-konten-blogger.html';
var api = 'asas';
var shorten_exclude = ['www.blogger.com', 'www.facebook.com', 'www.youtube.com', 'ardintoro.com', 'www.ardintoro.com', 'goo.gl', 'www.instagram.com', 'www.linkedin.com', 'www.twitter.com', 'twitter.com', 'linkedin.com', 'www.whatsapp.com', 'domain.com'];
</script>
<script>
function go_get_url(url) {
var l = document.createElement("a");
l.href = url;
return l
};
function go_get_host_name(url) {
var domain;
if (typeof url === 'undefined' || url === null || url === '' || url.match(/^\#/)) {
return ""
}
url = go_get_url(url);
if (url.href.search(/^http[s]?:\/\//) !== -1) {
domain = url.href.split('/')[2]
} else {
return ""
}
domain = domain.split(':')[0];
return domain.toLowerCase()
}
document.addEventListener("DOMContentLoaded", function(event) {
if (typeof go_url === 'undefined') {
return
}
if (typeof api === 'undefined') {
return
}
var advert_type = 2;
var anchors = document.getElementsByTagName("a");
if (typeof shorten_includ !== 'undefined') {
for (var i = 0; i < anchors.length; i++) {
var hostname = go_get_host_name(anchors[i].getAttribute("href"));
if (hostname.length > 0 && shorten_includ.indexOf(hostname) > -1) {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
} else {
if (anchors[i].protocol === "magnet:") {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
}
}
}
return
}
if (typeof shorten_exclude !== 'undefined') {
for (var i = 0; i < anchors.length; i++) {
var hostname = go_get_host_name(anchors[i].getAttribute("href"));
if (hostname.length > 0 && shorten_exclude.indexOf(hostname) === -1) {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
} else {
if (anchors[i].protocol === "magnet:") {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
}
}
}
return
}
})
</script>Silahkan ganti alamat: https://basmatifinder.blogspot.com/2019/07/kebijakan-konten-blogger.html dengan alamat link postingan Kalian masing-masing dan Kalian ganti link (www.blogger.com, www.facebook.com, www.youtube.com, ardintoro.com, www.ardintoro.com, goo.gl, www.instagram.com, www.linkedin.com, www.twitter.com, twitter.com, linkedin.com, www.whatsapp.com, domain.com) sesuai keinginan yang nggak ingin kamu enkripsi dengan safelink.
Untuk mengetahui apakah kode script yang Kalian pasang di blog utama berhasil atau nggak, silahkan klik tautan atau link
yang ada di blog utama. Bila langsung terarah ke halaman safelink berarti Kalian berhasil membuat blog / web safelink. Tutorial yang saya sare ini
dapat bekerja 100 % karena sudah saya praktekkan sendiri, bila ada yang nggak
berhasil berarti ada yang salah, silahkan di teliti ulang dari tahap ke tahap.
Tapi perlu di ingat tutorial di atas
hanya mampu menampilkan satu buah artikel saja. Bila Kalian ingin menampilkan artikel (random) lebih dari satu misalnya 3, 6 atau 9, seperti di blog saya (ardintoro.com)
yang menampilkan 3 artikel, ikuti tutorial berikutnya.
4. Membuat Halaman Safelink dengan lebih dari satu Artikel (Random)
Untuk membuat halaman safelink random
beberapa artikel, Kalian membutuhkan satu blog lagi yang fungsinya untuk
pengalihan agar nggak memberatkan blog utama di sini menggunakan sistim P 2 P
(Peer to Peer).
Buatlah blog (terserah Kalian
menggunakan alamat apa) setelah itu ganti template sesuai dengan yang Kalian
download pertama tadi. Setelah sukses ganti template, Kalian masuk ke Tema / Template edit HTML Kalian cari kode
<head> bila kesulitan tekan (Ctrl+F) bila sudah ketemu, letakkan kode HTML di
bawah ini tepat di bawah kode <head>
bila binggung lihat gambar di atas.<script type='text/javascript'>
ads = new Array(3);
ads[0] = "https://basmatifinder.blogspot.com/2019/07/kebijakan-konten-blogger.html";
ads[1] = "https://basmatifinder.blogspot.com/2019/07/5-cara-bijak-dalam-menggunakan-medsos.html";
ads[2] = "https://basmatifinder.blogspot.com/2019/07/6-langkah-sederhana-memulai-pola-hidup.html";
index = Math.floor(Math.random() * ads.length);
wegaalwaystamvan = (ads[index]);
var this_url = window.location.href;
var new_url = this_url.replace("https://basmatifinder2.blogspot.com/",""+wegaalwaystamvan+"");
window.location = new_url;
</script>Silahkan ganti link alamat pada kode HTML di atas sesuai postingan halaman safelink Kalian. Keterangan Penting:
- ads = new Array(3) {angka 3 sesuaikan dengan jumlah artikel}.
- ads[0] = " sampai ads[2] = " {isi link di postingan halaman safelink Kalian dan bila ingin menambahkan lebih dari 3 artikel tinggal copy saja ads[3] = " / ads[4] = " dan seterusnya sesuaikan dengan jumlah artikel yang Kalian buat}.
- var new_url = this_url.replace(" {Kalian isi link blog pengalihan kedua alias isi dengan alamat link blog yang baru Kalian buat}.
Langkah terakhir Kalian ganti alamat url
link di blog utama misalnya: (https://basmatifinder.blogspot.com/2019/07/kebijakan-konten-blogger.html) ganti dengan alamat url link blog yang baru Kalian buat misalnya:
(https://basmatifinder2.blogspot.com) jika Kalian mengikuti tutorial di atas
dengan benar maka artikel di halaman safelink
akan selalu berganti (random) di setiap kunjungan yang dilakukan.
Langkah pembuatan blog atau web safelink selesai
dan silahkan Kalian coba dengan meng-klik tautan yang ada di blog utama. Kalau
bisa masuk ke halaman safelink dan
artikelnya selalu berganti berarti pekerjaan Kalian berhasil.
5. Cara Memasang Iklan di Halaman Safelink
Memasang iklan di halaman blog atau
website dapat meningkatkan penghasilan kita, karena penghasilan bagi seorang
blogger rata-rata dari iklan yang tayang di blog mereka, bisa dari Google AdSense
atau jasa iklan yang lain.
Di template ini (IGLO buatan dari mbak Igneal), sudah di pasang slot khusus iklan yang berada di 3 tempat, yaitu: Di atas
artikel, tengah artikel dan akhir artikel (Ukuran Iklan 336 x 280), untuk memasang iklan Kalian masuk saja
di blogger > lalu Template / Tema > Edit HTML,
berhubung blog (ardintoro.com) belum memiliki akun Google AdSense maka yang
seharusnya untuk slot iklan, saya kasih kata mutiara agar lebih cantik, untuk
mengganti kata mutiara dengan kode script iklan perhatikan cara berikut:
- Slot iklan atas artikel = Cari kata mutiara di area Template > Edit HTML kalau kesulitan klik (Ctrl+F) ganti kata: “Anda berada di Halaman Safelink ardintoro.com”, dengan kode iklan.
- Slot iklan tengah artikel = Cara seperti di atas ganti kata: “Selalu Semangat, Jangan Lupa Bahagia”, dengan kode iklan.
- Slot akhir artiel = Caranya juga sama seperti di atas ganti kata: “Jadikan Hari ini Lebih Baik dari Hari Kemaren”, dengan kode iklan.
Mungkin sampai di sini tutorial cara membuat halaman safelink Blogger. Bila ada yang belum jelas bisa di tanyakan melalui kolom komentar atau
menghubungi admin langsung via email yang tertera di kontak blog. Update: Setelah membuat halaman Safelink Blogger, jarak beberapa hari (18-07-2019) kembali saya daftarkan Google AdSense Alhamdullilah di terima. Ceritanaya di SINI.
8 comments for "Cara Membuat Blog Safelink Sendiri (Ternyata Sangat Mudah)"
Jika ada yang Ingin Anda Tanyakan Terkait Artikel di atas Silahkan Bertanya Melalui Kolom Komentar Berikut ini, dengan Ketentuan :
1. Berkomentarlah dengan Sopan (No Spam, Sara dan Rasis).
2. Komentar di Moderasi. Bila berkomentar nggak sesuai dengan kebijakan Blogger maka nggak di terbitkan!
3. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
4. Happy Blogging 🙂.






Wahh keren nih, apakah cara ini bisa digunakan tanpa harus mengganti template ya?
ReplyDeleteWah kalau itu saya belum pernah coba mas hehe, Perlu eksperimen nie wkwk
DeleteKeren mas,tp saya belum nyoba tuk buat blog safelink kaya Ribet nih..
ReplyDeleteGampang Kok Mas asal sesuai petunjuk hehe
Deletemas, blog utama kok ke convert ya....padahal udah tak tambahin domain saya di blog utama. gak cuma link download nya aja yag ke convert....tapi semuanya...gimana mas solusinya?
ReplyDeleteAgar tidak ter convert tambahkan link halaman ke kode script shorten_exclude, semoga berhasil, tutorial ini uda q coba berulang2 hasilnya sukses :)
Deletesemuanya sudah berjalan lancar...tapi kok pas saya klik continue file gak bisa di download , bisa dikilik tapi gak terdownload....
ReplyDeleteItu biasanya ada kesalahan pemasangan kode script yg pertama mas yg di postingan savelink, usahakan artikel uda di tulis rapi terahir baru tambahkan kode script nya agar link downloadnya bisa bekerja
Delete